
プライム・ストラテジーの穂苅です。
企業のWeb担当者やマーケティング担当者にとって、WordPressサイトの検索順位向上は売上に直結する重要な課題ですよね。
2021年にGoogleが検索ランキング要素として正式に採用した「Core Web Vitals(※1)」は、単なる技術指標だけではなく、ビジネス成果に直結する重要なKPIとなっています。
この記事では、2024年3月に更新された最新のCore Web Vitals指標を分かりやすく解説し、WordPressサイトでの具体的な改善方法、そしてマーケティング担当者にとってのメリットについて詳しく説明していきます。
(※1)https://developers.google.com/search/docs/appearance/core-web-vitals?hl=ja
Core Web Vitalsとは?3つの重要指標と改善策を理解する
Core Web Vitalsは、Googleが定めたWebページのユーザーエクスペリエンス(UX)を測定する3つの指標です。
これらの指標は、検索ランキングに直接影響するため、SEO戦略の中核を成します。
GoogleのCore Web Vitalsのページ(※1)には以下ように書いてあります。明確に、重要な要素であることを言っていますね。
Core Web Vitals は、ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する一連の指標です。検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。Core Web Vitals は、その他のページ エクスペリエンス要素とともに、Google のコア ランキング システムがランキングを決定する際に考慮する要素です。
それでは、大事な3つの指標について1つずつ見ていきます。まずは、一覧で3つの指標を紹介します。
それでは、1つずつ見ていきます。
1.LCP(Largest Contentful Paint):表示速度の指標
LCP(※2)は、ページの最も大きなコンテンツ要素(通常は画像やテキストブロック)が表示されるまでの時間を測定します。
理想的なLCPは2.5秒以内とされています。
(※2)https://web.dev/articles/lcp?hl=ja

(参考:https://web.dev/articles/lcp?hl=ja )
LargestなContentful Paintですので、Webページにおいてメインのコンテンツ(大きいコンテンツ)が読み込まれたかどうかで判断されます。
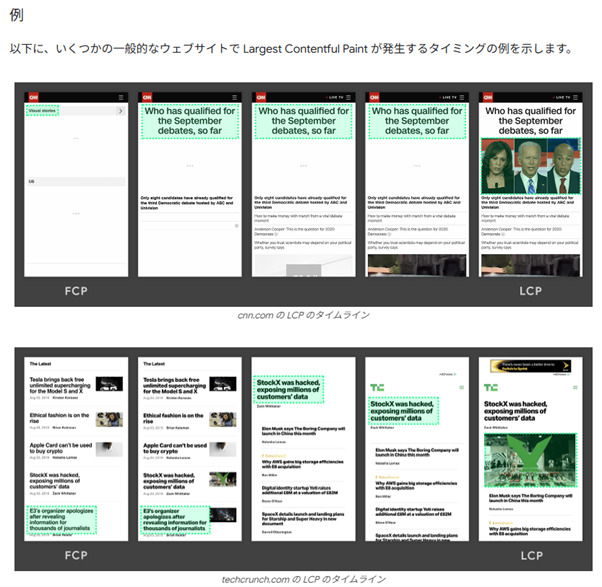
分かりやすい比較がGoogle公式のページに載っていました。

(参考:https://web.dev/articles/lcp?hl=ja )
これを見るとわかるのですが、緑色で囲まれている部分がLCPです。しかし、表示が進むに応じてLCPが変化していっています。
ということは、LCPの理解としては、
LCP = 最後に更新された「最大コンテンツ要素」の読み込み完了時間
ということなのです。
具体的には、こういうことですね。
| 時刻0秒: ページ読み込み開始 時刻1秒: テキストブロック表示(現時点での最大要素)→ LCP候補1 時刻2秒: 中サイズ画像表示(より大きい)→ LCP候補2 時刻3秒: ヒーロー画像表示(最も大きい)→ 最終LCP ★ 時刻4秒: 小さなアイコン表示(影響なし) → 最終LCP値 = 3秒 |
ということで、最適化するための重要なポイントをまとめるとこの用になります。
LCPを最適化するためのポイント:
- ファーストビュー内の要素が対象である
- 「その時点で最も大きな要素」が候補になる
- より大きな要素が後から読み込まれると、LCPが更新される
- 最後に確定した最大要素の読み込み完了時間がLCP値
- つまり、LCPを改善するには、「最後に最大になる要素」を最優先で最適化すること
これを踏まえて、WordPressでの対応方法を見てみます。
WordPressでの改善方法:
- 画像の最適化(WebP(※3)形式への変換、適切なサイズへのリサイズ)
- CDNの導入による配信速度向上
- 高速なホスティングサービスへの移行
- 不要なプラグインの削除
- キャッシュプラグインの活用
- 重要なリソースの事前読み込み(preload)設定
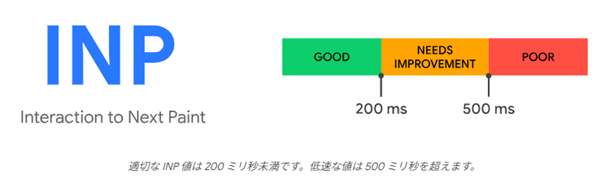
2.INP(Interaction to Next Paint):応答性の指標
INPは、2024年3月にFIDに替わって導入された新しい指標(※4)で、ページでのすべてのインタラクション(クリック、タップ、キー入力)に対する応答時間を測定します。
従来のFIDが「最初の」インタラクションのみを測定していたのに対し、INPはページ滞在中の「すべての」インタラクションを評価します。
理想的なINPは200ミリ秒以下です。
(※4)https://developers.google.com/search/blog/2023/05/introducing-inp?hl=ja

(参考:https://web.dev/articles/inp?hl=ja)
つまり、INP値が低いということは、該当のページがユーザー入力(クリック、タップ、キー入力)に安定して応答していたということになります。
こう考えるとINPがユーザー体験にかなり直結している事がわかります。
INPについて大事なことをまとめてみます。
INPのポイント:
- INP指標の目的
- ユーザーが開始したすべての操作またはほとんどの操作で、ユーザーが操作を開始してから次のフレームがペイントされるまでの時間を最小限に抑えること
- INPが測定するインタラクション
- クリック、タップ、キー入力
- INPが測定しないインタラクション
- ページの拡大 / 縮小
- マウスカーソルをホバーさせる
- ページのスクロール
- INPでのインタラクションの「レイテンシ」定義
- インタラクションの開始から次のフレームが完全に表示されるまでの時間
- INP測定ツール
- PageSpeed Insights
- Chrome DevTools Performance
- Web Vitals Extension
- Search Console
- PageSpeed InsightsなどのツールでINPデータを利用できない状況
- ユーザーがページを操作したのはスクロールとホバーのみだった場合
- CrUXデータセットで有意なINP値を計算するのに十分なChromeユーザーのインタラクションデータがない場合
ちなみに、CrUX = Chrome User Experience Reportは、Googleが提供する実際のChromeユーザーの体験データを収集・公開しているデータセットのことです。
(参考) フィールドデータ vs ラボデータの違い
| 項目 | フィールドデータ(CrUX) | ラボデータ(Lighthouse) |
| データ源 | 実際のユーザー体験 | 人工的なテスト環境 |
| 環境 | 様々なデバイス・ネットワーク | 統一された条件 |
| 期間 | 過去28日間の蓄積 | その瞬間の測定 |
| 変動 | 安定した傾向 | 測定毎に変動 |
| SEO影響 | 検索ランキングに直接影響 | 参考データ |
(参考) CrUXのデータ構造
1. 測定指標
- Core Web Vitals: LCP, INP, CLS
- その他: FCP, TTFB など
2. 評価方法
良好: 75%以上のユーザーが基準値内
改善が必要: 75%が基準値内、かつ25%以上が不良でない
不良: 25%以上のユーザーが不良値
計測値はこんな感じ。
| // 例:ページ滞在中のインタラクション クリック1: 150ms クリック2: 300ms キー入力1: 100ms クリック3: 400ms キー入力2: 200ms // 75パーセンタイル値がINPスコアになる INP = 300ms (上位25%を除いた最大値) |
WordPressでの改善方法:
- JavaScriptの最適化(不要なスクリプトの削除、非同期読み込み)
- プラグインの見直し(重いプラグインの代替案検討)
- テーマの最適化(軽量テーマへの変更)
- メインスレッドをブロックするタスクの最小化
- サーバーサイドでの処理最適化(サーバ見直しを含む)
- 長時間実行されるJavaScriptタスクの分割
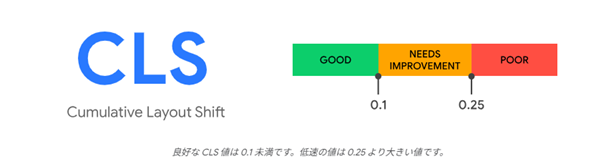
3.CLS(Cumulative Layout Shift):視覚的安定性の指標
CLSは、ページ読み込み中に発生する予期しないレイアウトの変化を測定します。
理想的なCLSは0.1以下とされています。(※5)
(※5) https://web.dev/articles/cls?hl=ja

(参考: https://web.dev/articles/cls?hl=ja)
どういうことかというと、普段私たちがよく経験していることです。
※5のGoogleのページを見ていただくとわかるのですが12秒の動画があります。これを見ていただくと、CLSがどういうもので、いかにユーザー体験に重要かがわかります。(明らかに悪意を持ってCLSを悪くして誤操作をさせているという疑いを持たれてしまうこともありそうです)
CLSを最適化するためのポイント:
- デザイン段階から、CSLを意識する
- 「ユーザーが予期していない」レイアウトのズレを排除する
- ユーザー操作に応じて発生するレイアウトの変化は、ユーザーにその関連性が明確であれば問題ない
- スコアは、影響率と距離の割合の掛け算で決まる
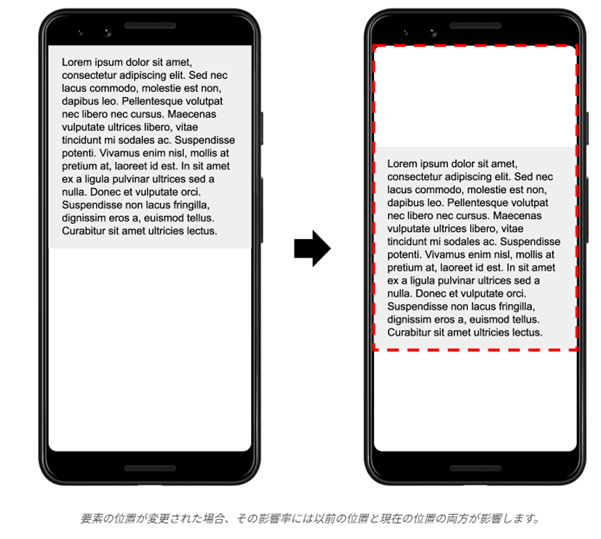
影響率とは、不安定な要素が2つのフレーム間のビューポート領域に与える影響を測定しています。web.devの内容を理解すると、1つのフレームでビューポートの半分を専用する要素から次のフレームでビューポートの高さの25%下方に移動した場合、合計ビューポートの75%のため、影響率 = 0.75となります。以下の図も参考ください。

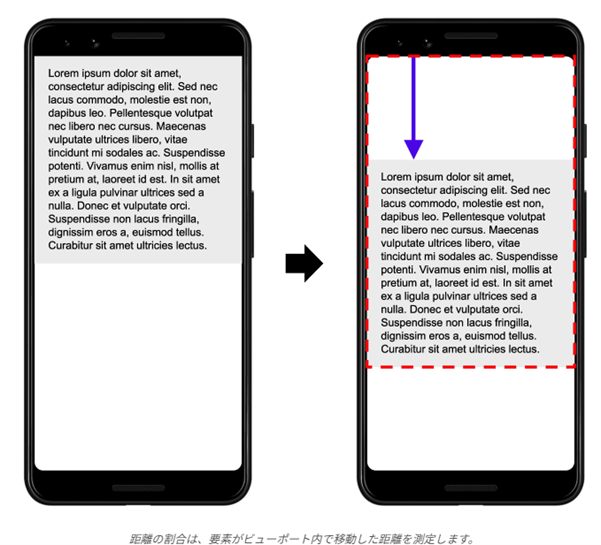
距離の分数とは、不安定な要素がビューポートに対して移動した距離を測定するものです。「分数」なので、フレーム内で不安定な要素が移動した最大の水平もしくは垂直方向の距離を、ビューポートの最大の寸法で割った値となります。
例えば、下の図では、ビューポートの最大ディメンションは「高さ」となります。そこから、ビューポートの高さの25%移動しているので、距離の分数は0.25となります。

ということで、この図の例では、影響率と距離の分数から導き出されるCLSのスコアは、
0.75 * 0.25 = 0.1875 となり、CLSの基準でいうと「Needs improvement」となります。
WordPressでの改善方法:
- 画像や動画に適切なwidth/height属性を設定
- 広告スペースの事前確保
- Webフォントの最適化(font-displayプロパティの使用)
- 動的コンテンツの読み込み位置の最適化
- CSS aspect-ratioを使用した要素サイズの事前定義
各指標の具体的改善戦略まとめ
LCP改善のためのWordPress設定
WordPressサイトでLCPを改善するには、まず最大コンテンツ要素を特定することが重要です。多くの場合は、ヘッダー画像やファーストビューの画像がLCPに該当します。これらの画像を事前読み込み(preload)設定し、適切な形式で圧縮することで、改善が期待できます。
また、使用しているテーマの見直しも効果的です。軽量で高速化に特化したテーマを選択するか、既存テーマのカスタマイズを行うことで、LCPの改善が可能です。
INP改善のための包括的な最適化
INPの改善には、ページ全体でのインタラクション性能を向上させる必要があります。WordPressでは、多くのプラグインがJavaScriptを読み込むため、これらの見直しが重要になります。特に、スライダープラグインや重いUI系プラグインは、INPに大きな影響を与える可能性があります。
新しいINP指標では、ページ滞在中のすべてのインタラクションが評価されるため、継続的な最適化が必要です。長時間実行されるJavaScriptタスクを分割し、メインスレッドの負荷を軽減することで、すべてのユーザーインタラクションに対する応答性を向上させることができます。
CLS改善のためのレイアウト設計
CLSの改善には、デザイン段階からの配慮が必要です。WordPressテーマを選択する際は、レイアウトシフトが発生しにくい設計のものを選ぶか、既存テーマのカスタマイズを行うなどもありです。
Web担当者・マーケティング担当者が考えるべき、Core Web Vitalsによるメリット
1.検索順位の向上による集客増加
Core Web Vitalsの改善により、検索エンジンからの評価が向上し、検索順位の上昇が期待できます。これは、オーガニック検索からの流入増加、つまり広告費をかけずに集客を増やすことを意味します。特に、INPの導入により、より実際のユーザー体験に近い評価が行われるため、改善効果がより顕著に現れてきます。
2.コンバージョン率の向上
サイトの表示速度と応答性が向上することで、ユーザーの離脱率が減少し、コンバージョン率の向上が期待できます。
INPの改善により、ユーザーがサイト内でスムーズに操作できるようになり、フォーム送信やボタンクリックなどの重要なアクションの完了率が向上します。
3.ユーザーエクスペリエンスの向上
Webサイトにとって、UXはとても重要です。体験の悪いサイトはすぐ離脱されてしまい、再訪も見込めません。たった数秒の遅延が、潜在的な顧客を失う原因となるため、改善のアプローチは行う必要があります。
4.競合優位性の確保
最新のCore Web Vitals指標に対応していない競合サイトに対して、検索結果での優位性を確保できます。INPが導入されたことで、従来のFIDでは検出できなかった応答性の問題も改善でき、より包括的な優位性を築くことができます。
5.ブランドイメージの向上
高速で安定したサイト体験は、企業のブランドイメージ向上に寄与します。特に、モバイルユーザーの増加により、サイトの品質がブランド評価に直結する傾向が強まっています。INPの改善により、ユーザーのあらゆる操作に対して一貫した高品質な体験を提供できます。
まとめ
2024年3月に更新されたCore Web Vitals(LCP、INP、CLS)の最適化は、WordPressサイトのSEO戦略において欠かせない要素となっています。特に、新しく導入されたINP指標は、より実際のユーザー体験を反映するため、従来以上に包括的な改善が必要です。
Web担当者やマーケティング担当者にとって、最新のCore Web Vitals改善は技術的な課題ではなく、ビジネス成果に直結する重要な投資です。継続的な監視と改善により、WordPressサイトの真の価値を引き出し、企業の成長を加速させることができるでしょう。
とはいえ、Core Web Vitalsを改善するというのは様々な要素が絡んでいるため大変です。企業でWordPressサイトを運用している方は、必ずしもバックグラウンドが技術系ではないことも多いですので、最適な手法を見つけなければなりません。
プライム・ストラテジーが提供しているWexalという技術は、まさにCore Web Vitalsを改善し、ユーザー体験の強化やコンバージョンの増加といった攻めのWeb施策を取ることができるものです。
Wexalを使った表示高速化サービスを実施していますので、ぜひご覧ください。
また、「まずは少し相談してみたい」ということであればお気軽にご連絡ください。課題の整理や最適な対応策についてお話させていただきます。
プライム・ストラテジーでは、Web担当者様、IT担当者様などの
お役立ち資料やYouTube動画を公開しています。ご興味ある方はぜひご覧ください。
執筆者/穂苅 智哉(プライム・ストラテジー株式会社 マーケティング&セールス部 マーケティング室 室長)
2016年からプライム・ストラテジーに入社し、営業・ディレクター・マーケティング・アライアンスを経験。
2021年から、外資IT企業にてパートナービジネスを担当する、Partner Development Managerとして、数十のパートナー企業様を担当し、双方のビジネス拡大のために活動。
2025年から、再びプライム・ストラテジーにてマーケティング室 室長として社内マーケやパートナープログラムなどを担当。
仕事以外では、旅行、釣り、ロードバイク、ドライブ、温泉・サウナ、ジャズ、カフェ巡りなどアクティブ派。今年はパラグライダーとキャンプをやってみたい。
主な著書:WordPressの教科書5.x対応版、WordPressの教科書6.x対応版